この記事はIonic Advent Calendar 2017の12/14のエントリーです。
ionic resourcesで、アイコンとスプラッシュスクリーンのリソースを生成しようとした時にはまってしまったことについて書きます。
sketchで画像を同じように作られている場合に、この問題に遭遇したら、助けになるかもしれません。
ionic resources使っていますか?
このコマンドで、自動的にiconやsplashスクリーンのリソースを作ってくれます。
まず自分で以下のサイズのイメージを準備します。
- icon.png 1024×1024px
- splash.png 2732×2732px
splash.pngは様々なサイズに加工されますので、だいたい中央から1200×1200pxの大きさで、絵は表示した方が良いです。
上記のイメージをresources/フォルダに設置して、
ionic cordova resources
を実行すれば、各プラットフォームで必要なアイコンとスプラッシュの画像を自動で作成してくれ、config.xmlまで更新してくれます!
※ ionic resourcesコマンドは、Ionic サーバーをつかうので、事前にionic loginしておく必要があります。
ブラボー!だったはずなんですが・・・
悩まされたエラー HTTP Error 400: POST https://res.ionic.io/api/v1/upload
HTTP Error 400: POST https://res.ionic.io/api/v1/upload
{"Error":"unable to read uploaded image","Width":0,"Height":0,"Type":"png","Vector":false}
ionic loginしているはずなのに、なぜhttpのエラーが出るんだ。。。
最初は、HTTP Errorに気を取られていて、サーバーの通信周りを疑っていたのですが、よくみると、画像のサイズを認識してくれていません。
{“Error”:”unable to read uploaded image”,”Width”:0,”Height”:0,”Type”:”png”,”Vector”:false}
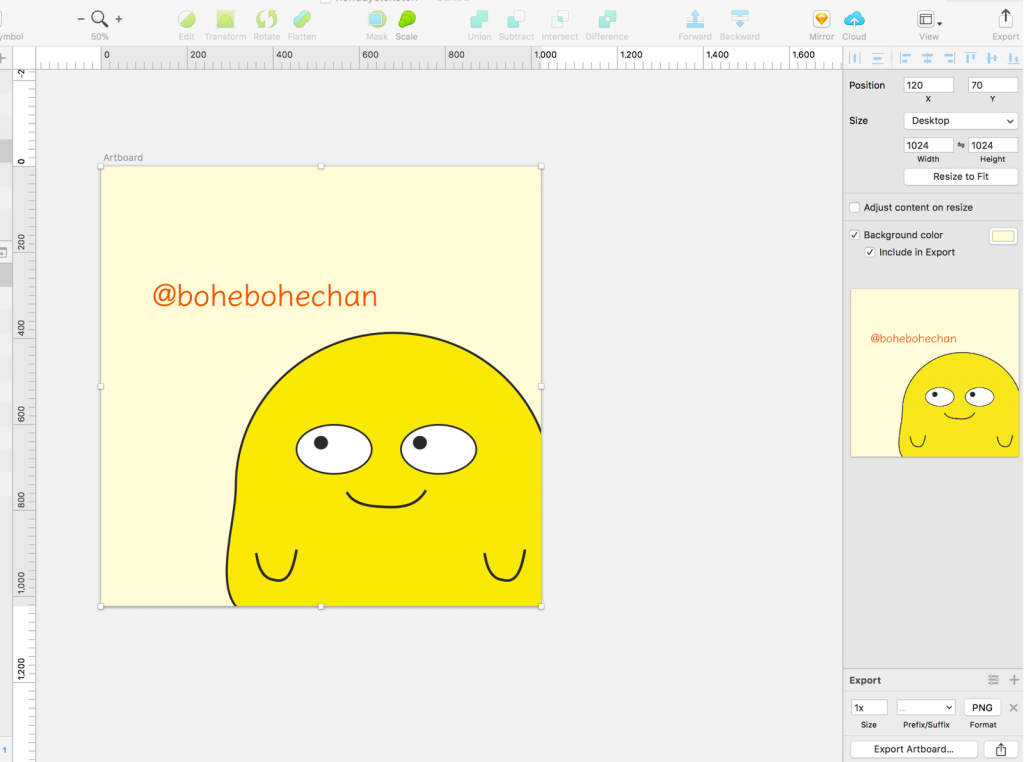
画像はsketchで作成
画像はスケッチのアートボードで作成して、そのままExportしました。

Exportした画像の情報を見てみましょう
![]()
icon.pngのオリジナルの情報と変化はなさそうです
おかしなところはなさそうです・・・なぜ?
![]()
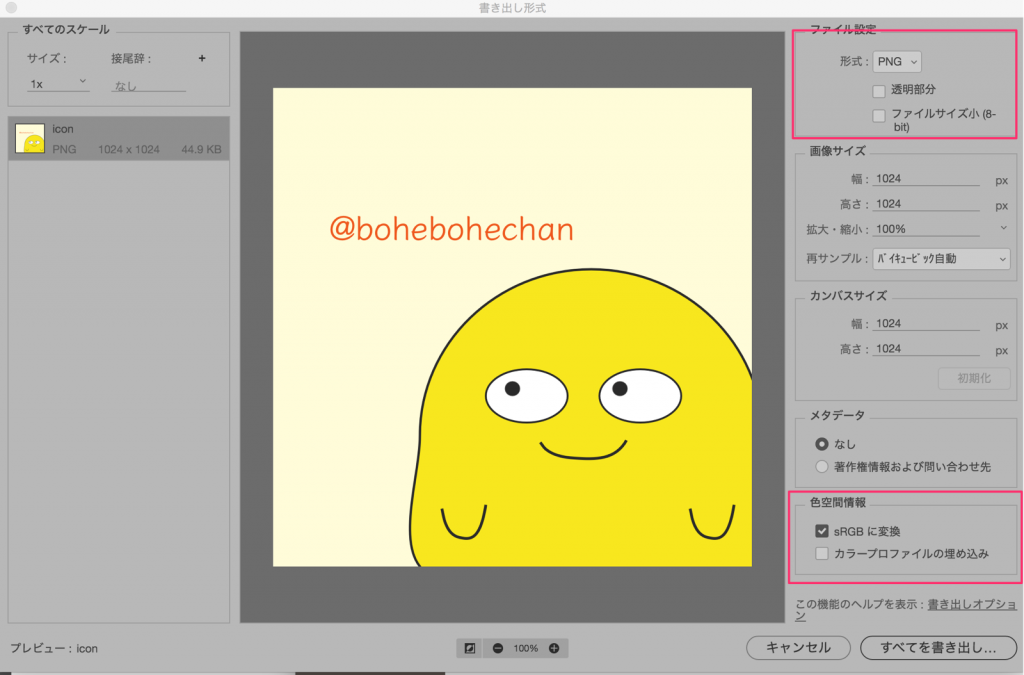
この後、色々調べて、結果として成功した方法は、Photoshopで書き出ししなおすというやり方でした。
色空間情報
先ほどのpngファイルをPhotoshopで開き、の色空間情報を、sRGBに変換に変更して、ファイル形式で透明部分のチェックを外して書き出ししてみました

アイコン生成成功です!
$ ionic cordova resources ios ✔ Collecting resource configuration and source images - done! ✔ Filtering out image resources that do not need regeneration - done! ✔ Uploading source images to prepare for transformations - done! ✔ Generating platform resources: 19 / 19 complete - done! ✔ Modifying config.xml to add new image resources - done!
まとめ
そもそもPhotoshopで作っていれば、起きなかった問題かもしれませんが、もし上記のようなエラーが出てしまったら、この方法を試してみてください。
スプラッシュ画面については、サンプルPSDがダウンロードできます。
ionic resources便利!
Enjoy!